Es braucht keinen professionellen Designer, damit Ihre Website ein professionelles Aussehen hat.
Mit unseren neuesten Design-Tools können Sie mit nur wenigen Klicks einen durchgängig überzeugenden Stil auf Ihrer gesamten Website erstellen. Heute möchten wir uns die „Stile“-Einstellungen näher ansehen, mit denen Sie Site-weite Änderungen vornehmen und neue Standardstile direkt im Site-Editor erstellen können.
Professionelles Design ohne Designer
Von grundlegenden Optionen wie Farben und Typografie bis hin zu fortgeschritteneren Parametern wie Inhaltsabmessungen, Polsterung und blockspezifischen Einstellungen finden Sie unsere Stilanpassungen sicher nützlich, unabhängig von Ihrem Design-Know-how (oder dessen Fehlen!).
Obwohl eine Reihe von Designs mit Stilvariationen ausgestattet sind, die Sie ausprobieren können, bietet Ihnen die Verwendung benutzerdefinierter Stile noch mehr Freiheit und Flexibilität, um mit verschiedenen Designelementen zu experimentieren und herumzuspielen.
Durch die Verwendung dieser Einstellungen wird ein neues Standarddesign für Elemente auf Ihrer Website erstellt, z. B. Überschriften, Absätze und Schaltflächen. Das bedeutet, dass alle neu erstellten Seiten oder Beiträge diese Stile automatisch erben, wodurch der gesamte Prozess viel effizienter wird. Darüber hinaus werden alle von Ihnen vorgenommenen Änderungen auf der gesamten Website widergespiegelt, wodurch ein einheitliches Erscheinungsbild gewährleistet wird.
Unsere Site-Editor-Designtools sind perfekt für diejenigen, die Zeit und Mühe sparen und gleichzeitig ein einheitliches Erscheinungsbild auf ihrer Website beibehalten möchten.
Wie man mit Leichtigkeit DIY-Design gestaltet
Klicken Sie im Site-Editor (navigieren Sie in der linken Seitenleiste zu Darstellung → Editor) auf die Schaltfläche „Bearbeiten“ oben links auf der Seite und dann auf das Stilsymbol oben rechts. In einer Seitenleiste werden eine Reihe von Optionen zum Erkunden angezeigt. (Hinweis: Diese Option wird möglicherweise nicht angezeigt, wenn das von Ihnen verwendete Design nicht mit dem Site-Editor kompatibel ist.)
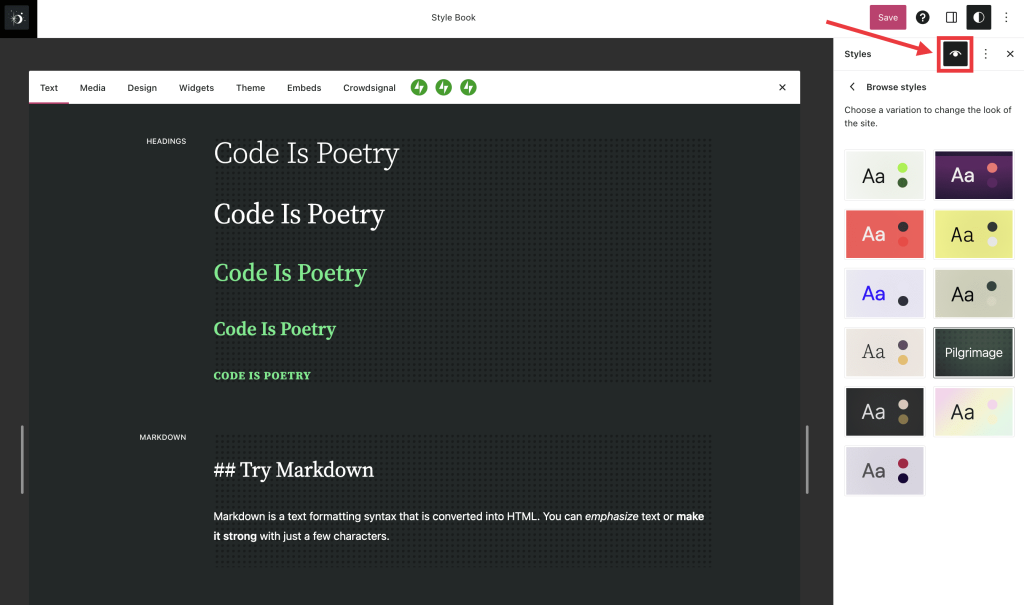
Der beste Ausgangspunkt ist das Stylebook. Mit Style Book können Sie die verschiedenen Farb- und Typografieschemata erkunden und ein Gefühl dafür bekommen, wie verschiedene Blöcke aussehen werden, bevor Sie sie implementieren:

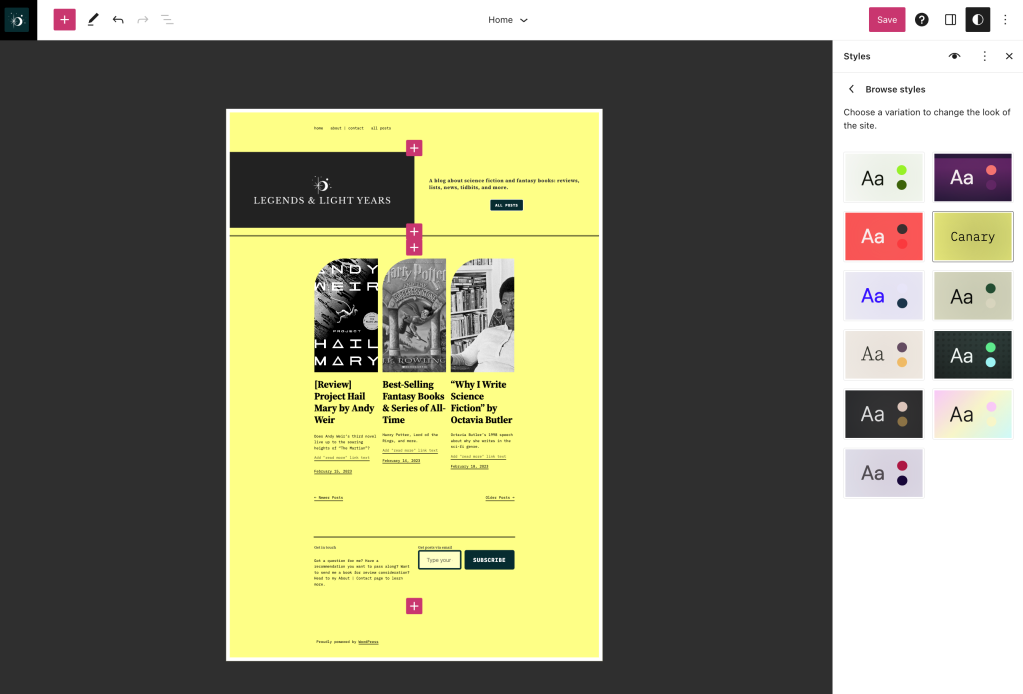
Sobald Sie das Stilbuch verlassen haben, können Sie auf „Stile durchsuchen“ klicken, um eine Vorschau anzuzeigen, wie diese Stilelemente auf Ihrer tatsächlichen Website aussehen. Denken Sie daran, dass nichts in Stein gemeißelt ist, bis Sie auf die Schaltfläche „Speichern“ klicken.

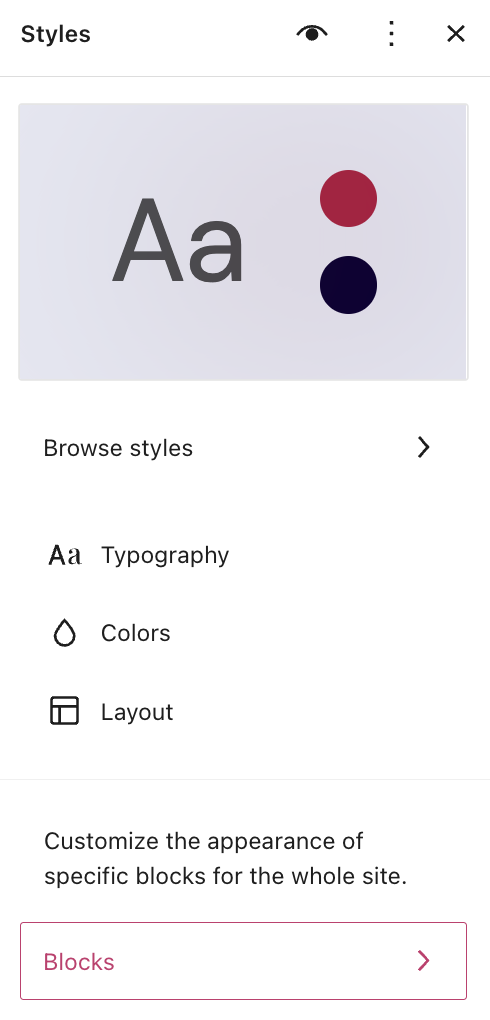
Von dort aus können Sie mit bestimmten Einstellungen für Typografie, Farben und Layout experimentieren. Sie können auch Designaspekte für bestimmte Blöcke optimieren. Wenn Sie beispielsweise die Farbe oder Textgröße im Überschriften-Block anpassen, ändert dies jede Überschrift auf Ihrer Website und wird zum neuen Standard für alle neuen Überschriften.

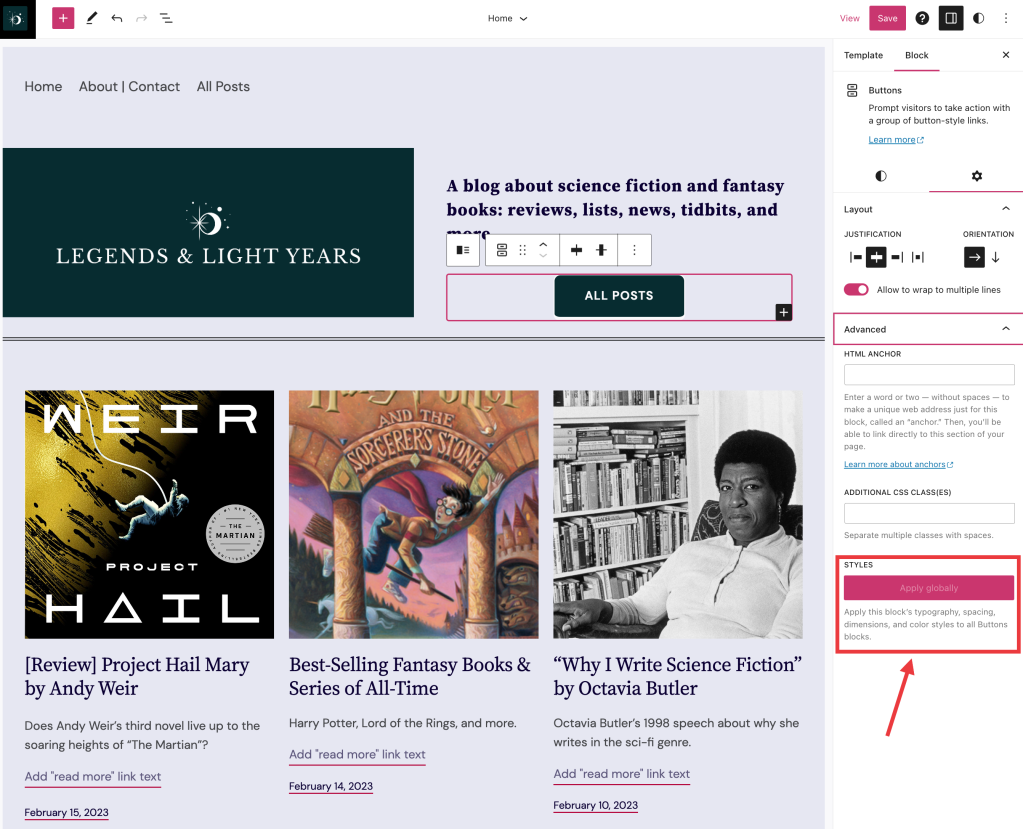
Wenn Sie im Site-Editor einen blockspezifischen Stil festlegen, gelten alle Änderungen, die Sie an bestimmten Seiten oder Beiträgen vornehmen, nur für diese Platzierung – obwohl Sie auf die Schaltfläche „Global anwenden“ klicken können, um sie auf der gesamten Website zu übernehmen.

Styles-Tools sind in Premium-Plänen und höher verfügbar.
Schließen Sie sich 97.379.299 anderen Abonnenten an